
🎬 Free Responsive Movie Website Template (HTML, CSS, JS) – Download & Customize!
Are you looking for a modern, responsive, and feature-rich movie website template? Whether you want to build a movie streaming site, a review website, or a fan page, this free HTML, CSS, and JavaScript movie website template is the perfect solution.
This template includes all the essential features, such as a search bar, multiple sections, social media integration, SEO optimization, and a mobile-friendly design. Plus, it comes with free images and an easy-to-customize UI!
⭐ Features of the Movie Website Template
Here’s what makes this free movie website template stand out:
1️⃣ Fully Responsive Design
This template is built with HTML, CSS, and JavaScript, ensuring a seamless experience across all devices. Whether your visitors browse from a desktop, tablet, or smartphone, the layout automatically adjusts for optimal viewing.
2️⃣ Multiple Sections for a Complete Movie Website
A well-organized movie website should have multiple sections to display latest releases, trending movies, upcoming films, reviews, and more. This template includes:
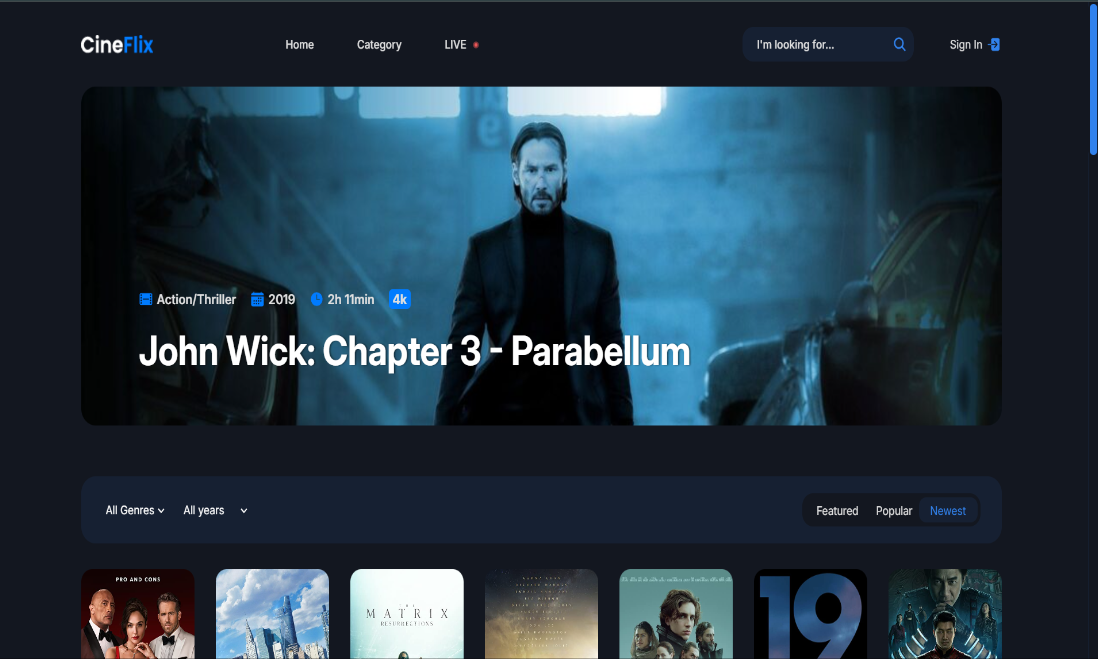
✅ Hero Section – Showcase featured movies with eye-catching banners.
✅ Search Bar – Allow users to search for movies instantly.
✅ Trending Movies – Display the most popular movies at the moment.
✅ Upcoming Movies – Highlight the upcoming releases with posters and details.
✅ Movie Details Page – A dedicated page for each movie, including synopsis, cast, trailer, and more.
3️⃣ SEO-Friendly & Fast Loading
A slow website can ruin the user experience! This template is optimized for speed with clean HTML, CSS, and JavaScript coding. Additionally, it follows SEO best practices to help your site rank higher on Google and other search engines.
4️⃣ Social Media Integration
Increase user engagement with social media icons and sharing buttons. Visitors can easily share movies, reviews, or pages on Facebook, Twitter, Instagram, and other platforms.
5️⃣ Free High-Quality Images Included
No need to spend time searching for images! This template includes free, high-quality images that can be used for movie posters, backgrounds, and banners.
6️⃣ User-Friendly & Customizable UI
The template is designed with a modern and clean UI, making it easy for visitors to navigate and explore movies. You can also customize colors, fonts, and layouts to match your branding style.
📌 Why Should You Use This Free Movie Website Template?
✅ 100% Free to Use
No hidden costs! This template is available for free download and use.
✅ Easy to Customize
Whether you’re a beginner or an expert, this template is well-structured and easy to modify.
✅ Perfect for Multiple Movie Website Types
You can use this template to create:
✔️ A movie streaming website (embed trailers or streaming links).
✔️ A movie review blog (write reviews and display ratings).
✔️ A fan page for a specific movie or franchise.
✔️ An IMDb-style movie listing site with details and trailers.
🛠️ How to Install & Use the Template
Step 1: Copy the Template
Click the COPY button below to get the full source code.
Step 2: Copy & Open Files
Open it in your preferred code editor (e.g., VS Code, Sublime Text, or Notepad++).
Step 3: Customize the Code
Modify the HTML, CSS, and JavaScript files to add your own content, logo, and branding.
Step 4: Upload to Your Hosting
Once you’re happy with the design, upload the template files to your hosting server and launch your movie website!
🎬 Final Thoughts – Start Your Movie Website Today!
This free movie website template is a great starting point for anyone looking to build a responsive, SEO-friendly, and visually appealing movie website. With its modern design, multiple sections, social media integration, and fast performance, you can easily create a professional-looking movie site without spending a dime!
💡 So what are you waiting for? Download the template now and start building your dream movie website! 🚀
HTML Code
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Movie Website Landing Page Example</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Movie Website</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header class="">
<div class="navbar">
<button class="navbar-menu-btn">
<span class="one"></span>
<span class="two"></span>
<span class="three"></span>
</button>
<a href="#" class="navbar-brand">
<img src="https://i.postimg.cc/KvjKVZXj/logo.png" alt="logo">
</a>
<nav class="">
<ul class="navbar-nav">
<li><a href="#" class="navbar-link">Home</a></li>
<li><a href="#category" class="navbar-link">Category</a></li>
<li><a href="#live" class="navbar-link indicator">LIVE</a></li>
</ul>
</nav>
<div class="navbar-actions">
<form action="#" class="navbar-form">
<input type="text" name="search" placeholder="I'm looking for..." class="navbar-form-search">
<button class="navbar-form-btn">
<ion-icon name="search"></ion-icon>
</button>
<button class="navbar-form-close">
<ion-icon name="close-circle-outline"></ion-icon>
</button>
</form>
<button class="navbar-search-btn">
<ion-icon name="search"></ion-icon>
</button>
<a href="#" class="navbar-signin">
<span>Sign In</span>
<ion-icon name="log-in"></ion-icon>
</a>
</div>
</div>
</header>
<main>
<section class="banner">
<div class="banner-card">
<img src="https://i.postimg.cc/Y9SMdz0P/John-Wick-3.jpg" alt="banner" class="banner-img">
<div class="card-content">
<div class="card-info">
<div class="genre">
<ion-icon name="film"></ion-icon>
<span>Action/Thriller</span>
</div>
<div class="year">
<ion-icon name="calendar"></ion-icon>
<span>2019</span>
</div>
<div class="duration">
<ion-icon name="time"></ion-icon>
<span>2h 11min</span>
</div>
<div class="quality">4k</div>
</div>
<h2 class="card-title">John Wick: Chapter 3 - Parabellum</h2>
</div>
</div>
</section>
<section class="movies">
<div class="filter-bar">
<div class="filter-dropdowns">
<select name="genre" class="genre">
<option value="all genres">All Genres</option>
<option value="action">Action</option>
<option value="adventure">Adventure</option>
<option value="animal">Animal</option>
<option value="animation">Animation</option>
<option value="biography">Biography</option>
<option value="drama">Drama</option>
<option value="fantasy">Fantasy</option>
<option value="horror">Horror</option>
<option value="scifi">Sci-fi</option>
<option value="war">War</option>
</select>
<select name="year" class="year">
<option value="all years">All years</option>
<option value="2024">2024</option>
<option value="2020-2023">2020-2023</option>
<option value="2010-2019">2010-2019</option>
<option value="2000-2009">2000-2009</option>
<option value="1980-1999">1980-1999</option>
</select>
</div>
<div class="filter-radios">
<input type="radio" name="grade" id="featured" checked>
<label for="featured">Featured</label>
<input type="radio" name="grade" id="popular">
<label for="popular">Popular</label>
<input type="radio" name="grade" id="newest">
<label for="newest">Newest</label>
<div class="checked-radio-bg"></div>
</div>
</div>
<div class="movies-grid">
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/C5mrM9gh/red-notice.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>6.3</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Red Notice</h3>
<div class="card-info">
<span class="genre">Action/Comedy</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/brB48dkY/spider-men.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>7.4</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Spider-Man: Homecoming</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2017</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/Kv3HBGtL/matrix.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>5.6</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">The Matrix Ressurections</h3>
<div class="card-info">
<span class="genre">Sci-fi/Action</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/c4YNZM9V/eternals.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>6.3</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Eternals</h3>
<div class="card-info">
<span class="genre">Adventure/Action</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/Y9jJP1LD/dune.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.0</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Dune: Part One</h3>
<div class="card-info">
<span class="genre">Sci-fi/Adventure</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/q7NwVQQK/1917.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.2</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">1917</h3>
<div class="card-info">
<span class="genre">War/Drama</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/d1vhmV70/shang-chi.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>7.4</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Shang-Chi and the Legend of the Ten Rings</h3>
<div class="card-info">
<span class="genre">Action/Fantasy</span>
<span class="year">2021</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/L6r638wM/casino-royale.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.0</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Casino Royale</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2006</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/Gt6rKXMj/dark-knight.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>9.0</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">The Dark Knight</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2008</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/hjjBqk6r/panther.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>7.3</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Black Panther</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2018</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/QtyrN6rr/venom.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>6.6</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Venom</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2018</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/3JgJ9TT4/LOTR.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>9.0</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Lord Of The Rings: Return Of The King</h3>
<div class="card-info">
<span class="genre">Fantasy/Adventure</span>
<span class="year">2003</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/VkgsQW5z/saving-private-ryan.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.6</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Saving Private Ryan</h3>
<div class="card-info">
<span class="genre">War/Action</span>
<span class="year">1998</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/cHgd3qhJ/interstaller.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.7</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Interstellar</h3>
<div class="card-info">
<span class="genre">Sci-fi/Adventure</span>
<span class="year">2014</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/y8LKr6rd/gladiator.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.5</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Gladiator</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2000</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/6QSXtjKx/endgame.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>8.5</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Avengers: Endgame</h3>
<div class="card-info">
<span class="genre">Action/Sci-fi</span>
<span class="year">2019</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/1X0h0yqy/ww84.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>5.4</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Wonder Woman 1984</h3>
<div class="card-info">
<span class="genre">Action/Adventure</span>
<span class="year">2020</span>
</div>
</div>
</div>
<div class="movie-card">
<div class="card-head">
<img src="https://i.postimg.cc/v85swtSC/captain-marvel.jpg" alt="movie" class="card-img">
<div class="card-overlay">
<div class="bookmark">
<ion-icon name="bookmark"></ion-icon>
</div>
<div class="rating">
<ion-icon name="star-outline"></ion-icon>
<span>5.4</span>
</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
</div>
<div class="card-body">
<h3 class="card-title">Captain Marvel</h3>
<div class="card-info">
<span class="genre">Action/Sci-fi</span>
<span class="year">2019</span>
</div>
</div>
</div>
</div>
<button class="load-more">LOAD MORE</button>
</section>
<section class="category" id="category">
<h2 class="section-heading">Category</h2>
<div class="category-grid">
<div class="category-card">
<img src="https://i.postimg.cc/JzfWFmfC/action.jpg" alt="image" class="card-img">
<div class="name">Action</div>
<div class="total">100</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/CKpxqjL8/comedy.jpg" alt="image" class="card-img">
<div class="name">Comedy</div>
<div class="total">50</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/3rfrBMxY/thriller.webp" alt="image" class="card-img">
<div class="name">Thriller</div>
<div class="total">20</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/HkXpdV4k/horror.jpg" alt="image" class="card-img">
<div class="name">Horror</div>
<div class="total">80</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/qRRVhRnn/adventure.jpg" alt="image" class="card-img">
<div class="name">Adventure</div>
<div class="total">100</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/15pmZ8K5/animated.jpg" alt="image" class="card-img">
<div class="name">Animation</div>
<div class="total">50</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/XvX6Xq95/crime.jpg" alt="image" class="card-img">
<div class="name">Crime</div>
<div class="total">20</div>
</div>
<div class="category-card">
<img src="https://i.postimg.cc/8568BYKP/sci-fi.jpg" alt="image" class="card-img">
<div class="name">Sci-fi</div>
<div class="total">80</div>
</div>
</div>
</section>
<section class="live" id="live">
<h2 class="section-heading">Live TV Shows</h2>
<div class="live-grid">
<div class="live-card">
<div class="card-head">
<img src="https://i.postimg.cc/m26wBrZJ/planet.jpg" alt="image" class="card-img">
<div class="live-badge">LIVE</div>
<div class="total-viewers">305K viewers</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
<div class="card-body">
<img src="https://i.postimg.cc/YCzQjqtt/bbcamerica.jpg" alt="image" class="avatar">
<h3 class="card-title">Planet Earth II <br> Season 1 - Islands</h3>
</div>
</div>
<div class="live-card">
<div class="card-head">
<img src="https://i.postimg.cc/PrY8CrdP/got.jpg" alt="image" class="card-img">
<div class="live-badge">LIVE</div>
<div class="total-viewers">1.7M viewers</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
<div class="card-body">
<img src="https://i.postimg.cc/ryWpJn3H/HBO-Logo-square.jpg" alt="image" class="avatar">
<h3 class="card-title">Game of Thrones <br> Season 5 - Mother's Mercy</h3>
</div>
</div>
<div class="live-card">
<div class="card-head">
<img src="https://i.postimg.cc/RVLZr3MQ/vikins.jpg" alt="image" class="card-img">
<div class="live-badge">LIVE</div>
<div class="total-viewers">468K viewers</div>
<div class="play">
<ion-icon name="play-circle-outline"></ion-icon>
</div>
</div>
<div class="card-body">
<img src="https://i.postimg.cc/ryWpJn3H/HBO-Logo-square.jpg" alt="image" class="avatar">
<h3 class="card-title">Vikings <br> Season 4 - What Might Have Been</h3>
</div>
</div>
</div>
</section>
</main>
<footer>
<div class="footer-content">
<div class="footer-brand">
<img src="https://i.postimg.cc/KvjKVZXj/logo.png" alt="image" class="footer-logo">
<p class="slogan">Movies & TV Shows, Online Cinema, Movie Database HTML Template</p>
<div class="social-link">
<a href="#"><ion-icon name="logo-facebook"></ion-icon></a>
<a href="#"><ion-icon name="logo-twitter"></ion-icon></a>
<a href="#"><ion-icon name="logo-instagram"></ion-icon></a>
<a href="#"><ion-icon name="logo-tiktok"></ion-icon></a>
<a href="#"><ion-icon name="logo-youtube"></ion-icon></a>
</div>
</div>
<div class="footer-links">
<ul>
<h4 class="link-heading">CineFlix</h4>
<li class="link-item"><a href="#">About us</a></li>
<li class="link-item"><a href="#">My profile</a></li>
<li class="link-item"><a href="#">Pricing plans</a></li>
<li class="link-item"><a href="#">Contacts</a></li>
</ul>
<ul>
<h4 class="link-heading">Browse</h4>
<li class="link-item"><a href="#">Live TV</a></li>
<li class="link-item"><a href="#">Live News</a></li>
<li class="link-item"><a href="#">Live Sports</a></li>
<li class="link-item"><a href="#">Streaming Library</a></li>
</ul>
<ul>
<li class="link-item"><a href="#">TV Shows</a></li>
<li class="link-item"><a href="#">Movies</a></li>
<li class="link-item"><a href="#">Kids</a></li>
<li class="link-item"><a href="#">Collections</a></li>
</ul>
<ul>
<h4 class="link-heading">Help</h4>
<li class="link-item"><a href="#">Account & Billing</a></li>
<li class="link-item"><a href="#">Plans & Pricing</a></li>
<li class="link-item"><a href="#">Supported Devices</a></li>
<li class="link-item"><a href="#">Accessibility</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="copyright">
<p>© Copyright 2024 CineFlix</p>
</div>
<div class="wrapper">
<a href="#">Privacy policy</a>
<a href="#">Terms and conditions</a>
</div>
</div>
</footer>
</div>
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
<script src="main.js"></script>
</body>
</html>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
CSS Code
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
:root{
--live-indicator-shadow: hsla(0, 79%, 63%, .5);
--rich-blank-fogra-30: hsl(219, 32%, 10%);
--rich-blank-fogra-29: hsl(222, 25%, 10%);
--live-indicator: hsl(0, 79%, 63%);
--oxford-blue-50: hsla(218, 39%, 14%, .8);
--oxford-blue: hsl(218, 39%, 14%);
--light-azure: hsl(214, 84%, 56%);
--off-white: hsl(0, 0%, 88%);
--yellow: hsl(45, 100%, 54%);
--white: hsl(0, 0%, 100%);
--azure: hsl(211, 100%, 50%);
--font-family: "Inter", sans-serif;
--section-heading: 40px;
--font-size-large: 22px;
--font-size-medium: 17px;
--font-size-small: 14px;
--font-size-extra-small: 12px;
--fw7: 700;
--fw6: 600;
--fw5: 500;
--padding-x: 120px;
}
*{
margin: 0;
padding: 0;
transition: all .5s ease;
}
*, *::before, *::after {box-sizing: border-box;}
html{ font-family: var(--font-family);}
h1, h2, h3, h4, h5, h6 {color: var(--white);}
body{
background: var(--rich-blank-fogra-29);
color: var(--off-white);
-webkit-font-smoothing: antialiased;
}
img{
display: block;
width: 100%;
height: 100%;
pointer-events: none;
object-fit: cover;
}
input, button, select{
font: inherit;
background: none;
border: none;
outline: none;
}
button{
color: var(--off-white);
cursor: pointer;
}
li{list-style: none;}
a{
text-decoration: none;
display: block;
color: var(--off-white);
}
::-webkit-scrollbar{
background: transparent;
border-left: 1px solid var(--oxford-blue);
}
::-webkit-scrollbar-thumb{
background: var(--light-azure);
border-radius: 5em;
border: 3px solid var(--rich-blank-fogra-29);
}
header, nav { background: var(--rich-blank-fogra-29);}
.container{
max-width: 1920px;
margin: auto;
}
.navbar, .banner, .movies, .category, .live{ padding: 0 var(--padding-x);}
.section-heading{
font-size: var(--section-heading);
font-weight: var(--fw5);
margin-bottom: 60px;
}
/*HEADER*/
.navbar{
height: 100px;
display: flex;
justify-content: space-between;
align-items: center;
}
.navbar-menu-btn{ display: none;}
nav{ margin-right: 200px;}
.navbar-nav{ display: flex;}
.navbar-nav li:not(:last-child) {margin-right: 60px;}
.navbar-link{
font-size: var(--font-size-small);
font-weight: var(--fw5);
}
.navbar-link:hover{ color: var(--light-azure);}
.indicator{ position: relative;}
.indicator::after{
content: '';
background: var(--live-indicator);
position: absolute;
top: calc(50% - 1px);
right: -15px;
width: 4px;
height: 4px;
box-shadow: 0 0 0 2px var(--live-indicator-shadow);
border-radius: 5px;
}
.navbar-actions{
display: flex;
align-items: center;
}
.navbar-form{
position: relative;
margin-right: 50px;
}
.navbar-form-search{
background: var(--oxford-blue);
width: 100%;
padding: 12px 20px;
border-radius: 15px;
color: var(--off-white);
font-size: var(--font-size-small);
font-weight: var(--fw5);
}
.navbar-form-btn{
background: var(--oxford-blue);
position: absolute;
top: calc(50% - 10px);
right: 10px;
}
.navbar-form-btn ion-icon, .navbar-search-btn ion-icon{
font-size: 20px;
color: var(--light-azure);
--ionicon-stroke-width: 50px;
}
.navbar-form-btn:hover ion-icon, .navbar-form-search::placeholder { color: var(--off-white);}
.navbar-form-close, .navbar-search-btn{ display: none;}
.navbar-signin{
display: flex;
align-items: center;
font-size: var(--font-size-small);
}
.navbar-signin ion-icon{
font-size: 22px;
color: var(--light-azure);
margin-left: 5px;
--ionicon-stroke-width: 30px;
}
.navbar-signin:hover span{color: var(--light-azure);}
/*BANNER SECTION*/
.banner{ margin-bottom: 60px;}
.banner-card{
position: relative;
height: 400px;
overflow: hidden;
border-radius: 20px;
cursor: pointer;
}
.banner-card .card-content{
position: absolute;
right: 80px;
bottom: 60px;
left: 80px;
}
.banner-card .card-info{
display: flex;
align-items: center;
margin-bottom: 20px;
}
.banner-card .card-info div{
display: flex;
align-items: center;
margin-right: 20px;
}
.banner-card .card-info ion-icon{
font-size: 20px;
color: var(--azure);
margin-right: 5px;
}
.banner-card .card-info span{ font-weight: var(--fw6);}
.banner-card .card-info .quality{
background: var(--azure);
padding: 2px 5px;
border-radius: 5px;
font-weight: var(--fw7);
}
.banner-card .card-title{
font-size: 3em;
color: var(--white);
text-shadow: 2px 0 2px #0007;
}
.banner-card:hover .banner-img{ transform: scale(1.1);}
.banner-img{ object-position: top;}
/*MOVIES SECTION*/
.movies{ margin-bottom: 60px;}
.filter-bar{
display: flex;
justify-content: space-between;
align-items: center;
background: var(--oxford-blue);
padding: 20px 30px;
border-radius: 20px;
margin-bottom: 30px;
}
.filter-bar select{
color: var(--white);
font-size: var(--font-size-small);
margin-right: 15px;
cursor: pointer;
}
.filter-bar option{ background: var(--oxford-blue);}
.filter-radios{
position: relative;
background: var(--rich-blank-fogra-29);
padding: 10px;
border-radius: 15px;
}
.filter-radios input{ display: none;}
.filter-radios label{
position: relative;
margin: 0 10px;
font-size: var(--font-size-small);
user-select: none;
cursor: pointer;
z-index: 10;
}
.filter-radios input:checked + label, .filter-radios label:hover {color: var(--light-azure);}
input ~ .checked-radio-bg{
--width: 85px;
--left: 5px;
background: var(--oxford-blue);
position: absolute;
top: 5px;
left: var(--left);
bottom: 5px;
width: var(--width);
border-radius: 10px;
}
#popular:checked ~ .checked-radio-bg{
--width: 73px;
--left: 90px;
}
#newest:checked ~ .checked-radio-bg{
--width: 81px;
--left: 163px;
}
.movies-grid{
display: grid;
grid-template-columns: repeat(auto-fill, minmax(140px, 1fr));
gap: 30px;
margin-bottom: 60px;
}
.movie-card{
--scale: .8;
cursor: pointer;
}
.movie-card .card-head{
position: relative;
height: 250px;
border-radius: 15px;
margin-bottom: 15px;
overflow: hidden;
}
.movie-card:hover .card-img{ transform: scale(1.1);}
.movie-card .card-overlay{
position: absolute;
inset: 0;
opacity: 0;
backdrop-filter: blur(5px);
}
.movie-card:hover .card-overlay{ opacity: 1;}
.movie-card .bookmark, .movie-card .rating{
position: absolute;
top: 15px;
padding: 6px;
border-radius: 10px;
color: var(--light-azure);
transform: scale(var(--scale));
}
.movie-card .bookmark{
background: var(--oxford-blue);
left: 15px;
}
.movie-card .bookmark:hover{ color: var(--yellow);}
.movie-card .rating{
display: flex;
align-items: center;
right: 15px;
background: var(--oxford-blue-50);
}
.movie-card .rating span{
color: var(--white);
font-size: 13px;
font-weight: var(--fw5);
margin-left: 5px;
}
.movie-card ion-icon{
font-size: 16px;
display: block;
--ionicon-stroke-width: 50px;
}
.movie-card .play{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(var(--scale));
}
.movie-card .play ion-icon{
font-size: 60px;
--ionicon-stroke-width: 20px;
}
.movie-card:hover :is(.bookmark, .rating, .play){ --scale: 1;}
.movie-card .card-title{
font-size: var(--font-size-medium);
font-weight: var(--fw5);
margin-bottom: 5px;
text-align: center;
}
.movie-card:hover .card-title{ color: var(--light-azure);}
.movie-card .card-info{
display: flex;
justify-content: space-evenly;
font-size: var(--font-size-extra-small);
font-weight: var(--fw5);
}
.load-more{
background: var(--oxford-blue);
display: block;
padding: 20px 50px;
margin: auto;
font-size: var(--font-size-small);
font-weight: var(--fw5);
border-radius: 15px;
color: var(--white);
}
.load-more:hover{ background: var(--light-azure);}
/*CATEGORY SECTION*/
.category{ margin-bottom: 60px;}
.category-grid{
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 30px;
}
.category-card{
position: relative;
height: 150px;
border-radius: 20px;
overflow: hidden;
cursor: pointer;
}
.category-card::after{
content: '';
position: absolute;
inset: 0;
background: linear-gradient(180deg, transparent 20%, #000a);
}
.category-card .name, .category-card .total{
position: absolute;
bottom: 20px;
color: var(--white);
z-index: 20;
}
.category-card .name{
left: 20px;
font-size: 20px;
}
.category-card:hover .name{ color: var(--light-azure);}
.category-card .total{
right: 20px;
font-size: 18px;
background: var(--oxford-blue-50);
padding: 5px 8px;
border-radius: 8px;
}
/*LIVE SECTION*/
.live{ margin-bottom: 60px;}
.live-grid{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 30px;
}
.live-card{ cursor: pointer;}
.live-card .card-head{
position: relative;
height: 250px;
border-radius: 20px;
margin-bottom: 15px;
overflow: hidden;
}
.live-card .card-head::after{
content: '';
position: absolute;
inset: 0;
background: linear-gradient(180deg, transparent 20%, #000a);
}
.live-card:hover .card-img{ transform: scale(1.1);}
.live-card .live-badge, .live-card .total-viewers{
position: absolute;
left: 30px;
border-radius: 10px;
padding: 5px 10px;
z-index: 10;
}
.live-card .live-badge{
top: 30px;
font-size: var(--font-size-extra-small);
font-weight: var(--fw5);
background: var(--live-indicator);
}
.live-card .total-viewers{
bottom: 30px;
font-size: 15px;
font-weight: var(--fw6);
background: var(--oxford-blue-50);
}
.live-card .play{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.8);
opacity: 0;
z-index: 10;
}
.live-card:hover .play{
transform: translate(-50%, -50%) scale(1);
opacity: 1;
}
.live-card .play ion-icon{
font-size: 60px;
--ionicon-stroke-width: 20px;
}
.live-card .card-body{
display: flex;
justify-content: flex-start;
align-items: flex-start;
}
.live-card .avatar{
width: 40px;
border-radius: 10px;
margin-right: 15px;
}
.live-card .card-title{
font-size: var(--font-size-large);
font-weight: var(--fw5);
}
.live-card:hover .card-title{ color: var(--light-azure);}
/*FOOTER*/
footer{
background: var(--rich-blank-fogra-30);
padding: 80px var(--padding-x) 40px;
}
.footer-content{
display: flex;
justify-content: space-between;
align-items: flex-start;
border-bottom: 1px solid var(--oxford-blue-50);
padding-bottom: 80px;
}
.footer-brand{
max-width: 250px;
margin-right: 130px;
}
.footer-logo{
width: 100px;
margin-bottom: 30px;
}
.slogan{
font-size: var(--font-size-small);
line-height: 20px;
margin-bottom: 20px;
}
.social-link a { display: inline-block;}
.social-link ion-icon{
font-size: 25px;
margin-right: 20px;
}
.footer-links{
width: 100%;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 50px;
align-items: flex-end;
}
.link-heading{ margin-bottom: 20px;}
.link-item{ font-size: var(--font-size-small);}
ul .link-item:not(:last-child) { margin-bottom: 10px;}
.link-item:hover a{ color: var(--light-azure);}
.footer-copyright{
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 40px;
}
.footer-copyright p, .wrapper a{ font-size: var(--font-size-small);}
.wrapper a:hover { color: var(--light-azure);}
.wrapper a:not(:last-child) { margin-right: 50px;}
.wrapper{ display: flex;}
/*MEDIA QUERIES*/
@media screen and (max-width: 1200px){
:root{
--padding-x: 80px;
}
header{
position: fixed;
top: 0;
left: 0;
width: 100%;
overflow: hidden;
z-index: 50;
}
header.active{ top: 250px;}
.navbar-menu-btn{
display: block;
position: absolute;
top: 50%;
left: var(--padding-x);
transform: translateY(-50%);
}
.navbar-menu-btn span{
display: block;
background: var(--off-white);
width: 25px;
height: 2px;
margin: 8px;
}
.navbar-menu-btn.active span{ background: var(--light-azure);}
.navbar-menu-btn .two {width: 20px;}
.navbar-menu-btn .three{ width: 15px;}
.navbar-menu-btn.active .one{ transform: rotate(45deg) translateY(14px);}
.navbar-menu-btn.active .two{ width: 0;}
.navbar-menu-btn.active .three{
width: 25px;
transform: rotate(-45deg) translateY(-14px);
}
.navbar-brand{ margin-left: 50px;}
nav{
position: fixed;
top: -250px;
left: 0;
width: 100%;
z-index: 100;
}
nav.active {top: 0;}
.navbar-nav{
height: 250px;
flex-direction: column;
justify-content: center;
align-items: flex-start;
padding-left: var(--padding-x);
border-bottom: 1px solid var(--oxford-blue);
}
.navbar-nav li:not(:last-child){
margin-right: 0;
margin-bottom: 30px;
}
.navbar-form{
position: absolute;
top: 100%;
left: var(--padding-x);
right: var(--padding-x);
height: 100%;
background: var(--rich-blank-fogra-29);
margin-right: 0;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 100;
}
.navbar-form.active{ top: 0;}
.navbar-form-search{ margin-right: 40px;}
.navbar-form-btn{ right: 80px;}
.navbar-form-close{
display: block;
padding-top: 4px;
opacity: .8;
}
.navbar-form-close:hover{ opacity: 1;}
.navbar-form-close ion-icon{
font-size: 30px;
color: var(--light-azure);
}
.navbar-search-btn{
display: block;
margin-right: 100px;
padding-top: 5px;
}
.banner{ margin-top: 100px;}
.banner-card .card-title{ font-size: 2.5em;}
.category-grid{ grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));}
.footer-content{ flex-direction: column;}
.footer-brand{
margin-right: 0;
margin-bottom: 60px;
}
.footer-links{ grid-template-columns: repeat(auto-fit, minmax(125px, 1fr));}
}
@media screen and (max-width: 1200px){
:root{
--padding-x: 60px;
}
.banner-card .card-content{
bottom: 40px;
left: 60px;
right: 60px;
}
}
@media screen and (max-width: 768px){
:root{
--padding-x: 40px;
}
.banner{ display: none;}
.movies{ margin-top: 120px;}
.filter-bar{
flex-direction: column;
align-items: center;
}
.filter-bar select{margin-bottom: 20px;}
}
@media screen and (max-width: 575px){
:root{
--padding-x: 20px;
--section-heading: 32px;
--font-size-large: 20px;
}
.navbar-search-btn{ margin-right: 20px;}
.navbar-form-search { margin-right: 20px;}
.navbar-form-btn{ right: 55px;}
.footer-copyright{ flex-direction: column-reverse;}
.wrapper{ margin-bottom: 20px;}
}
JavaScript Code
'use strict';
const header = document.querySelector('header');
const nav = document.querySelector('nav');
const navbarMenuBtn = document.querySelector('.navbar-menu-btn');
const navbarForm = document.querySelector('.navbar-form');
const navbarFormCloseBtn = document.querySelector('.navbar-form-close');
const navbarSearchBtn = document.querySelector('.navbar-search-btn');
function navIsActive(){
header.classList.toggle('active');
nav.classList.toggle('active');
navbarMenuBtn.classList.toggle('active');
}
navbarMenuBtn.addEventListener('click', navIsActive);
const searchBarIsActive = () => navbarForm.classList.toggle('active');
navbarSearchBtn.addEventListener('click', searchBarIsActive);
navbarFormCloseBtn.addEventListener('click', searchBarIsActive);
PHP Code
NO Need